ADVE2291 Design Lab 1: Project 5 Expressive Type Design and Mockup
For this project, we were tasked with illustrating and creating a brand mockup using the help of Adobe Dimension, based off of a word with 5 characters in it. Immediately, the feeling of summer days long past came to mind.
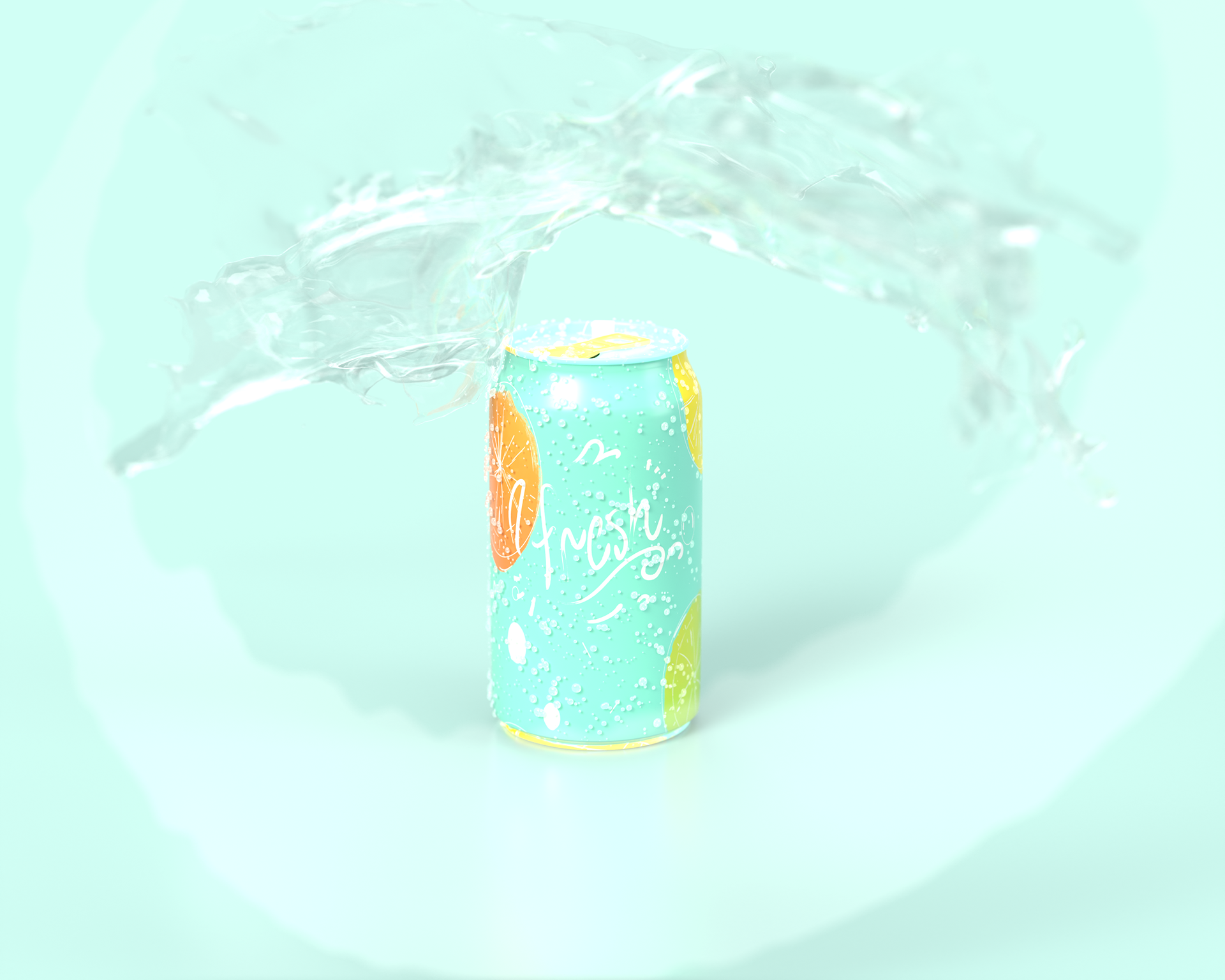
I decided to make my brand mockup of a sweet soda, based and named after the word "fresh".
Created with a mixture of Adobe Dimension (3D mockup), Illustrator, and Photoshop,
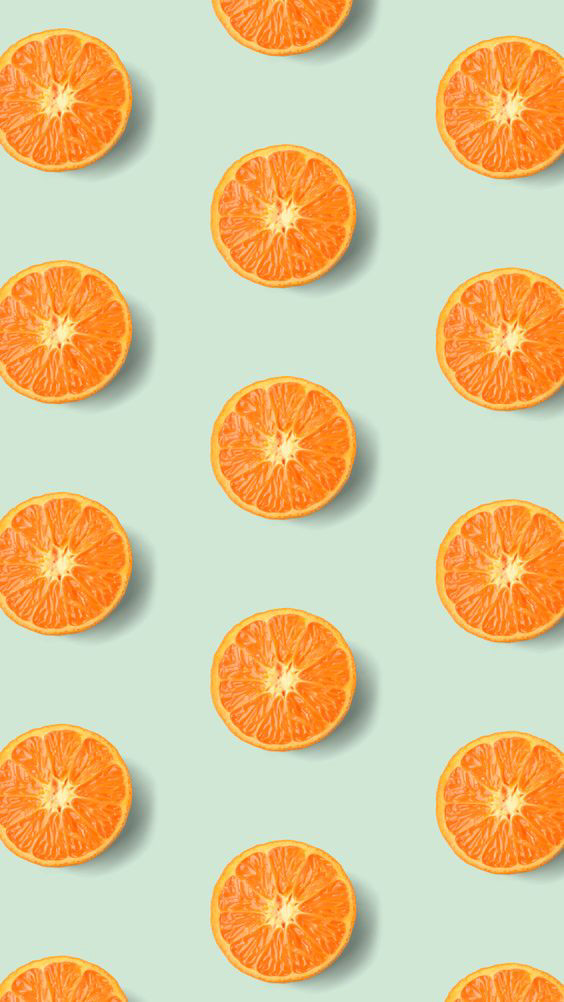
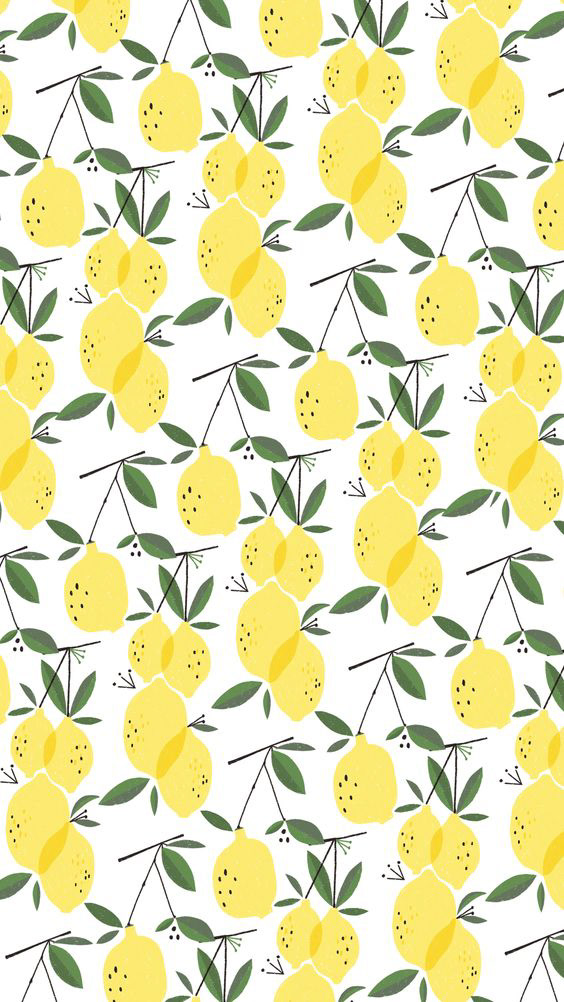
Inspiration:
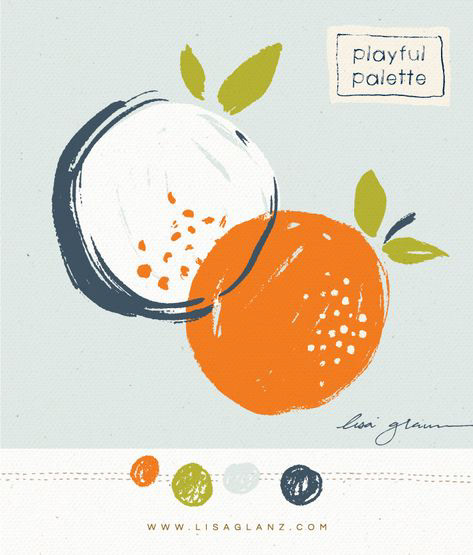
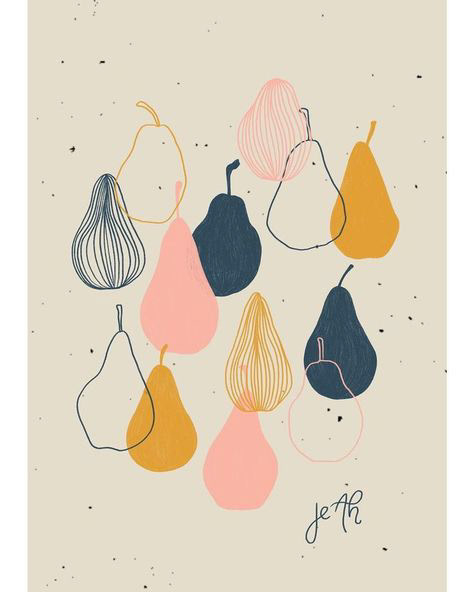
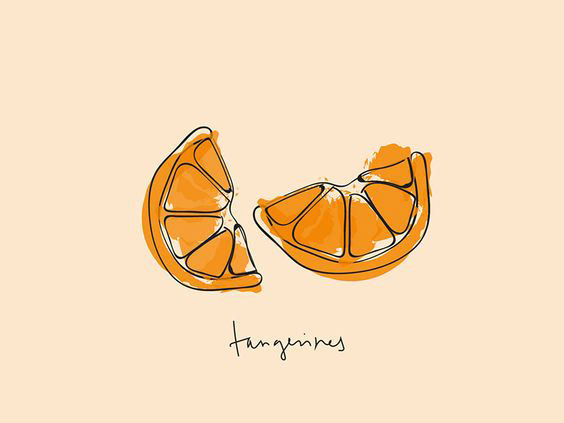
Capturing the feeling of summer beginning was important for the inspirations behind this project. Nothing makes me think of summer more than citrus fruits, so for my inspirations, I wanted to look at lots of different ways that other illustrators stylize them to better create my own.



















Work in Progress:
Never having worked in Adobe Dimension before, I decided to just start with my illustration and work with it later. I began by sketching what kind of project I wanted to create. Beforehand, I was considering a toothpaste and the word "Smile" instead.

The final result:
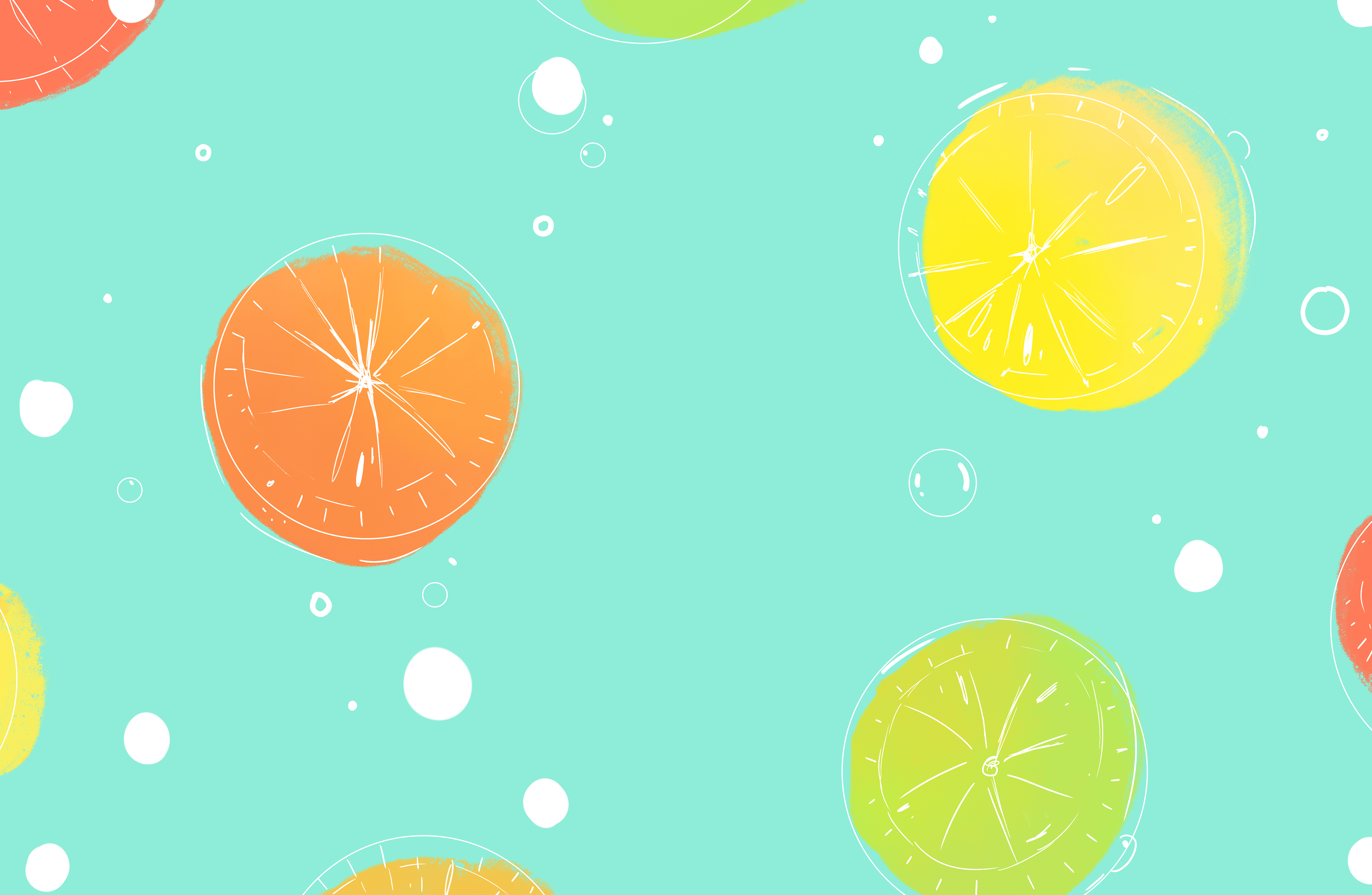
I illustrated my citrus pattern in Photoshop. In making it, I considered what saturations of my colors would best say "summer", and give the illustration the refreshing feeling of its namesake. I then hand-lettered the logo type over it in Illustrator using the blob brush tool with a brush calligraphy stroke set over it. I then exported both combined together, and as separate pieces for 3D assembly in Dimension. This is my first time working with 3D outside of simple posing models.
I wanted my 3D mockup to look refreshing, incorporating the splash of water, and water droplets on the can, and the summer-like imagery of the shades of blue.